Créer une animation Tupi 2D

Sommaire
Tupi est un logiciel d’animation en 2D. Il permet d’animer des dessins que l’on fait
directement dans le logiciel mais aussi d’importer des images prises sur internet ou
avec un appareil photo pour pouvoir les animer entre elles.
Le but ici n’est pas d’apprendre le logiciel mais de découvrir quelques outils pour réaliser une animation de base
Premier exercice :
Animation avec fond et éléments dynamiques

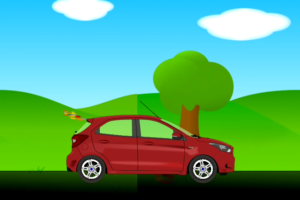
Une voiture roule sur une route : le décors défile et les roues de la voiture tournent :
Après avoir lancé Tupi 2D : Créer un nouveau projet
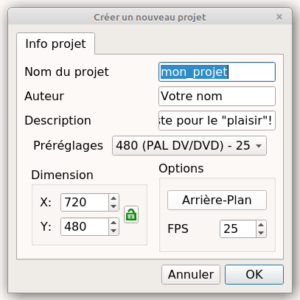
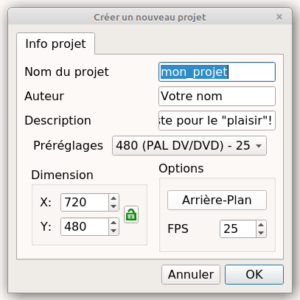
La fenêtre suivante apparait :

Pour cet exemple on ne touche à rien (à vous de paramétrer plus tard en fonction de votre projet). OK
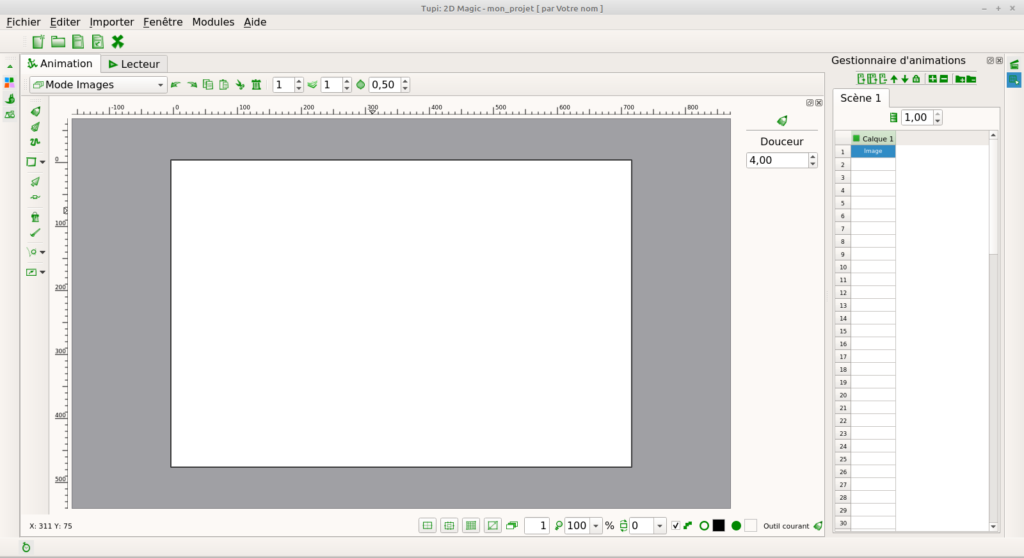
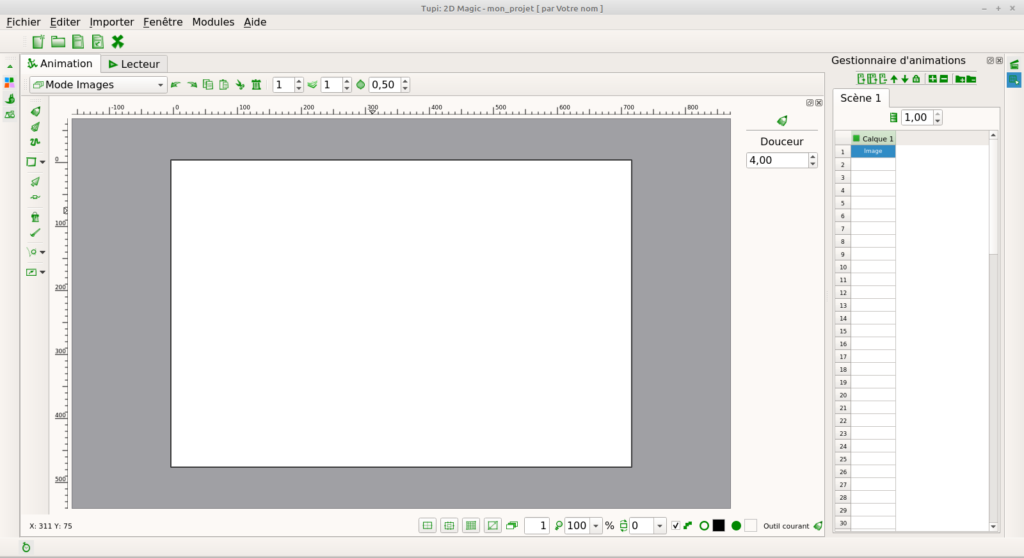
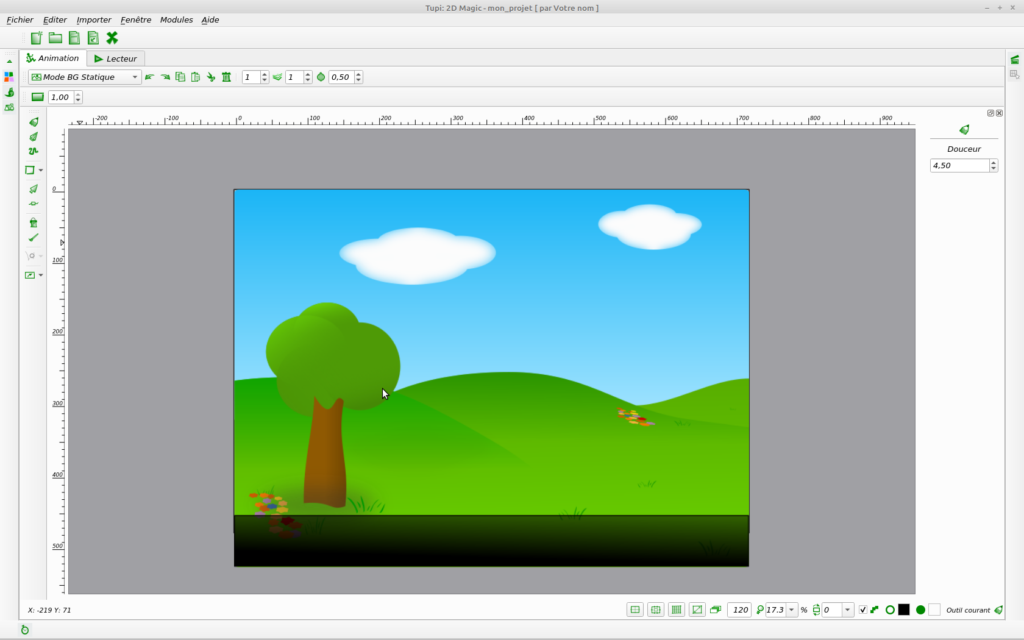
L’espace de travail apparaît :

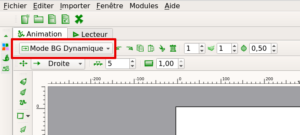
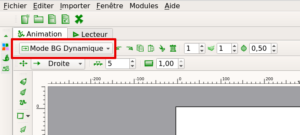
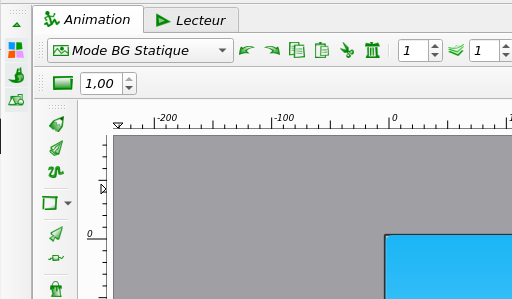
On veut faire défiler le fond. Pour cela il faut choisir l’option « Mode BG dynamique » (cela veut dire que le fond se déplace)

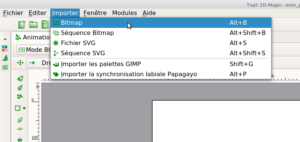
Pour insérer une image de fond :
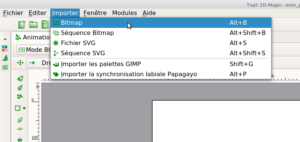
Menu importer –> Bitmap (si l’image est .jpg ou png)

Choisir l’image sur votre disque dur. Elle apparait sur la feuille blanche.
On veut que l’image défile vers la gauche.
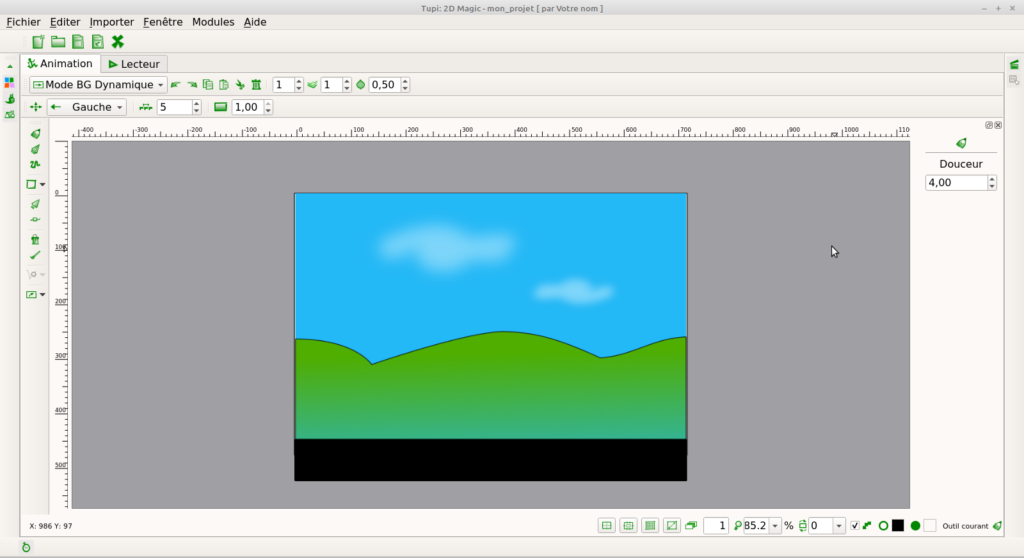
Pour placer l’image correctement sur la page il faut diminuer l’opacité (passer de 1,00 à 0,50) du dessin pour voir les bords de la page et ainsi placer l’image

On obtient ça :

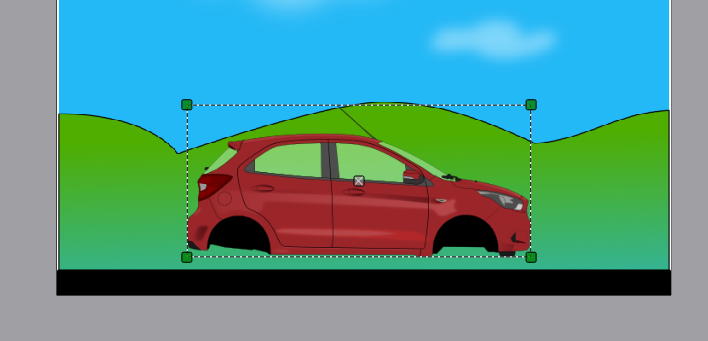
On place maintenant la voiture :
On passe en « Mode BG statique« . C’est à dire que l’image sera imobile.
Puis « Importer » –> « Bitmap ». On choisis le dessin de la voiture puis on la place sur le fond.

On va maintenenant rajouter les roues :
On passe en « Mode image »
« Importer » –> « Bitmap ». On choisis le dessin de la roue puis on la place sur le fond. Pour la deuxième on fait un copier/coller.
On va faire tourner les roues et surtout dire combien de temps on veut qu’elles tournent. Autrement dit un nombre d’images.

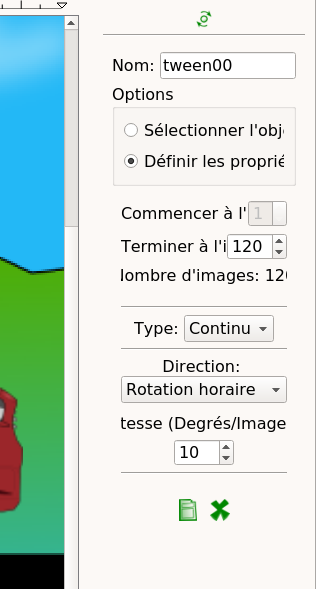
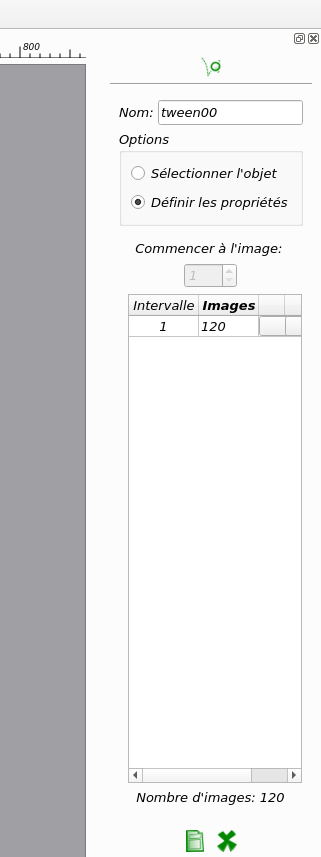
Après il faut, dans la partie à droite de l’image :
Cliquer sur une sorte de petit +. Un nom va apparaitre : on reclique sur le petit + une deuxième fois.
On sélectionne l’objet
Puis Définir les propriétés
On note dans le champ : « Termine à l’image » = 120
Dans le champ « degrés/image » = 10 pour la vitesse de rotation
On oublie pas de valider par la petite disquette verte !!

On fait pareil sur l’autre roue et on valide.
On passe en mode visionnage pour voir si l’on est satisfait.
Si c’est Ok on exporte le film.
Deuxième exercice :
Créer un animation avec fond fixe
Sur un fond fixe un personnage se déplace de gauche à droite/
Après avoir lancé Tupi 2D : Créer un nouveau projet
La fenêtre suivante apparait :

Pour cet exemple on ne touche à rien (à vous de paramétrer plus tard en fonction de votre projet). OK
L’espace de travail apparaît :

On veut faire que le fond soit immobile. Pour cela il faut choisir l’option « Mode BG statique »

Pour insérer une image de fond :
Menu importer –> Bitmap (si l’image est .jpg ou png)

Choisir l’image sur votre disque dur. Elle apparait sur la feuille blanche.
Pour placer l’image correctement sur la page il faut diminuer l’opacité (passer de 1,00 à 0,50) du dessin pour voir les bords de la page et ainsi placer l’image.

On obtient ça :

On place maintenant le personnage :
On passe en « Mode images« .
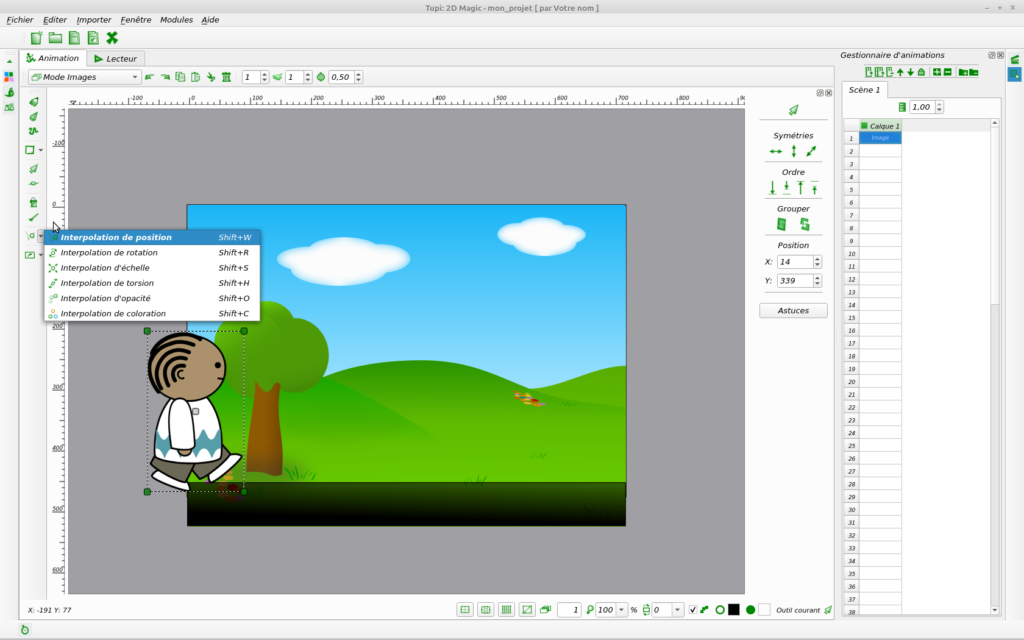
Puis « Importer » –> « Bitmap ». On choisis le personnage que l’on place sur l’image sur la gauche.

On va créer le déplacement du personnage.
Il faut activer le deuxième bouton en partant du bas à gauche de la règle verticale de l’image :
On choisi interpolation de position

Après il faut, dans la partie à droite de l’image :
Cliquer sur une sorte de petit +. Un nom va apparaitre : on reclique sur le petit + une deuxième fois.
On sélectionne l’objet
Puis Définir les propriétés
On va faire un clic gauche à l’endroit ou doit arriver le personnage
On note dans le champ : « Intervalle » = 1
On note dans le champ : « Images » = 120
On oublie pas de valider par la petite disquette verte !!

On passe en mode visionnage pour voir si l’on est satisfait.
Si c’est Ok on exporte le film.
Télécharger des exemples
Pour accéder aux images pour créer l’animation : cliquer ici